The Total theme includes the ability to assign colors to your categories, tags and custom taxonomies. Assigning colors to your terms allows you to do some cool stuff such as show colorful buttons that link to your post categories.
Enable The Functionality
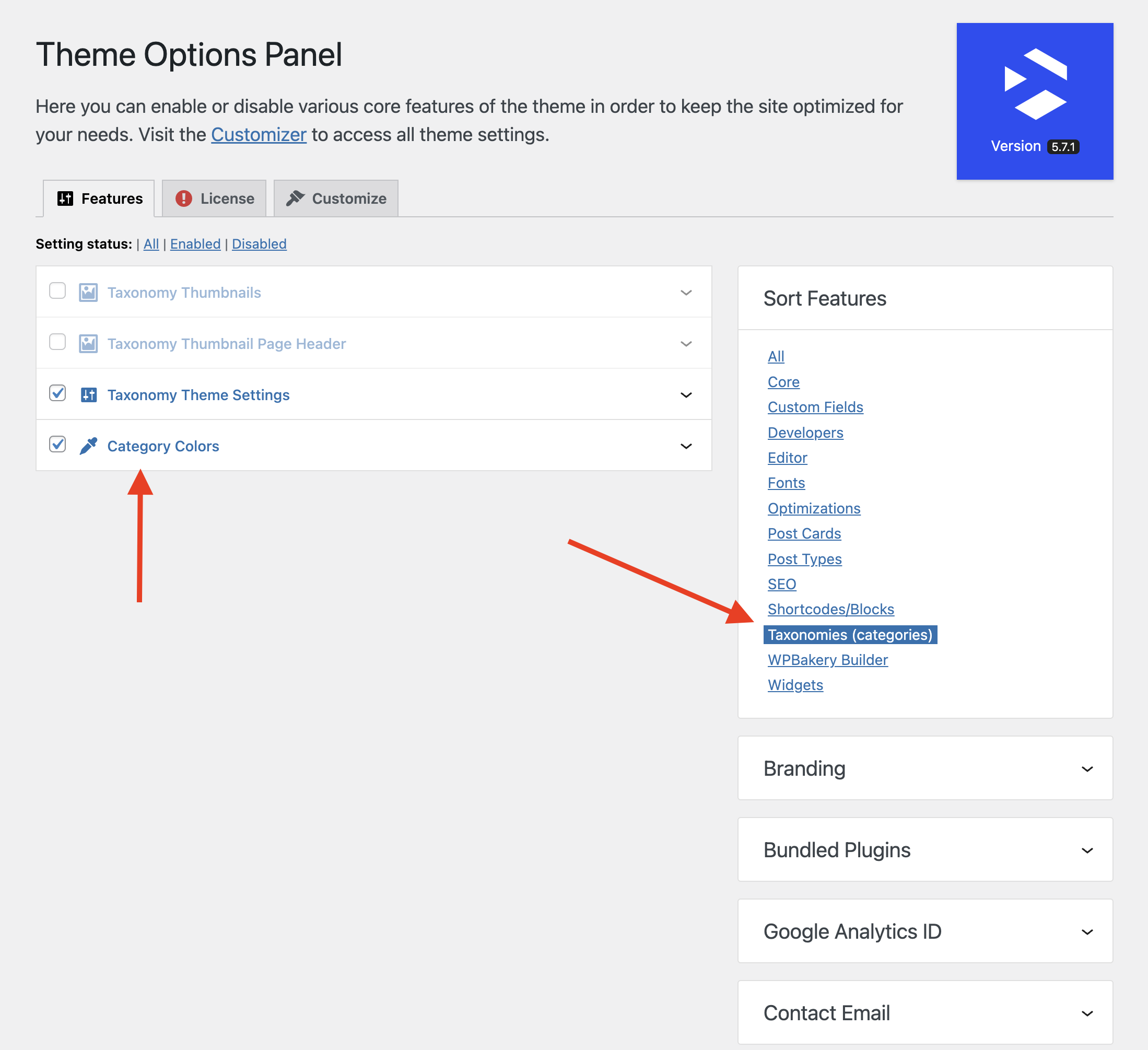
By default this functionality is enabled but it’s a good idea to check first and make sure it’s enabled in the Theme Panel

Assign Your Colors
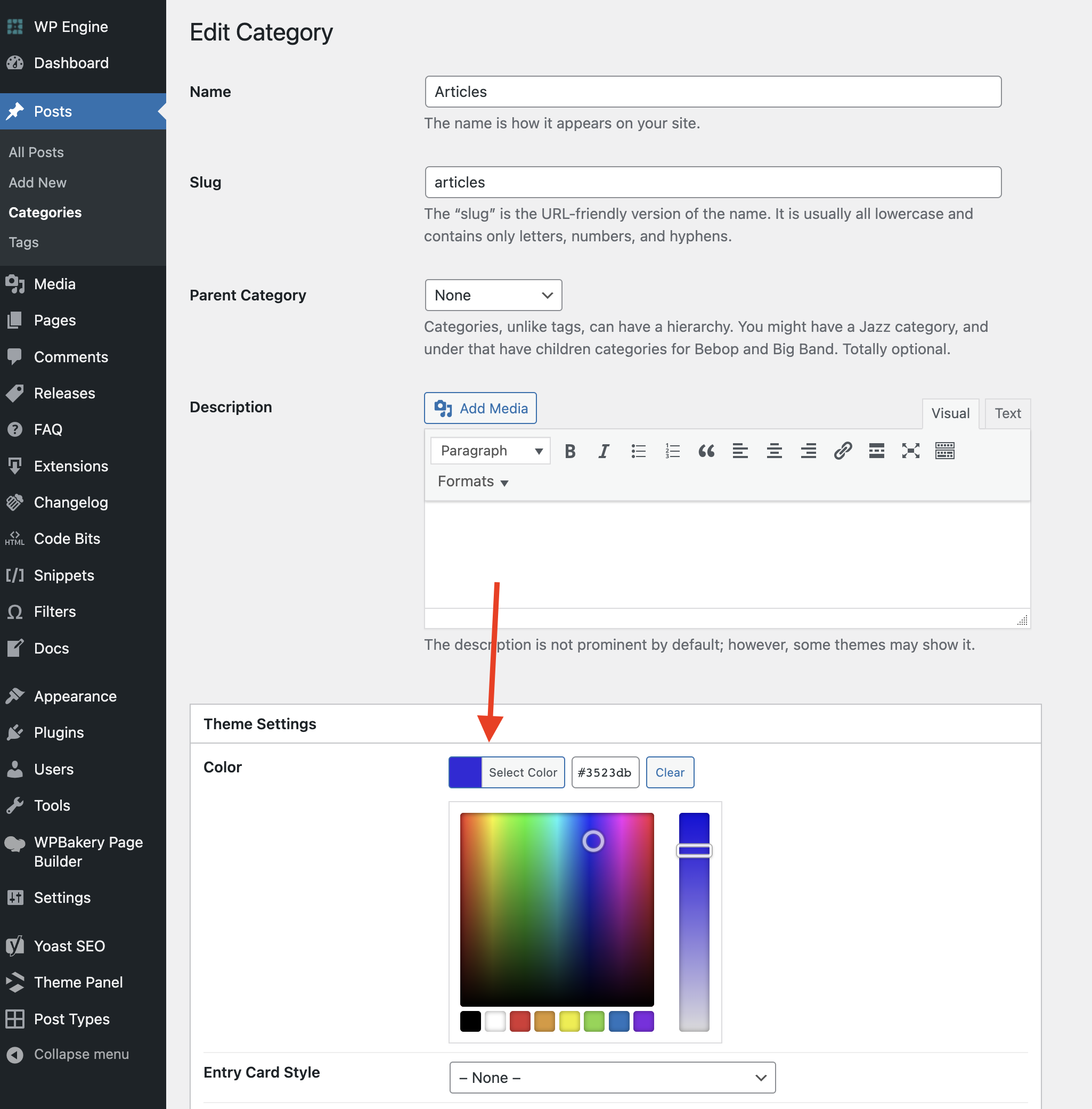
To assign your colors simply edit a category and select your color via the theme settings metabox.

Showing Colors on the Front-end
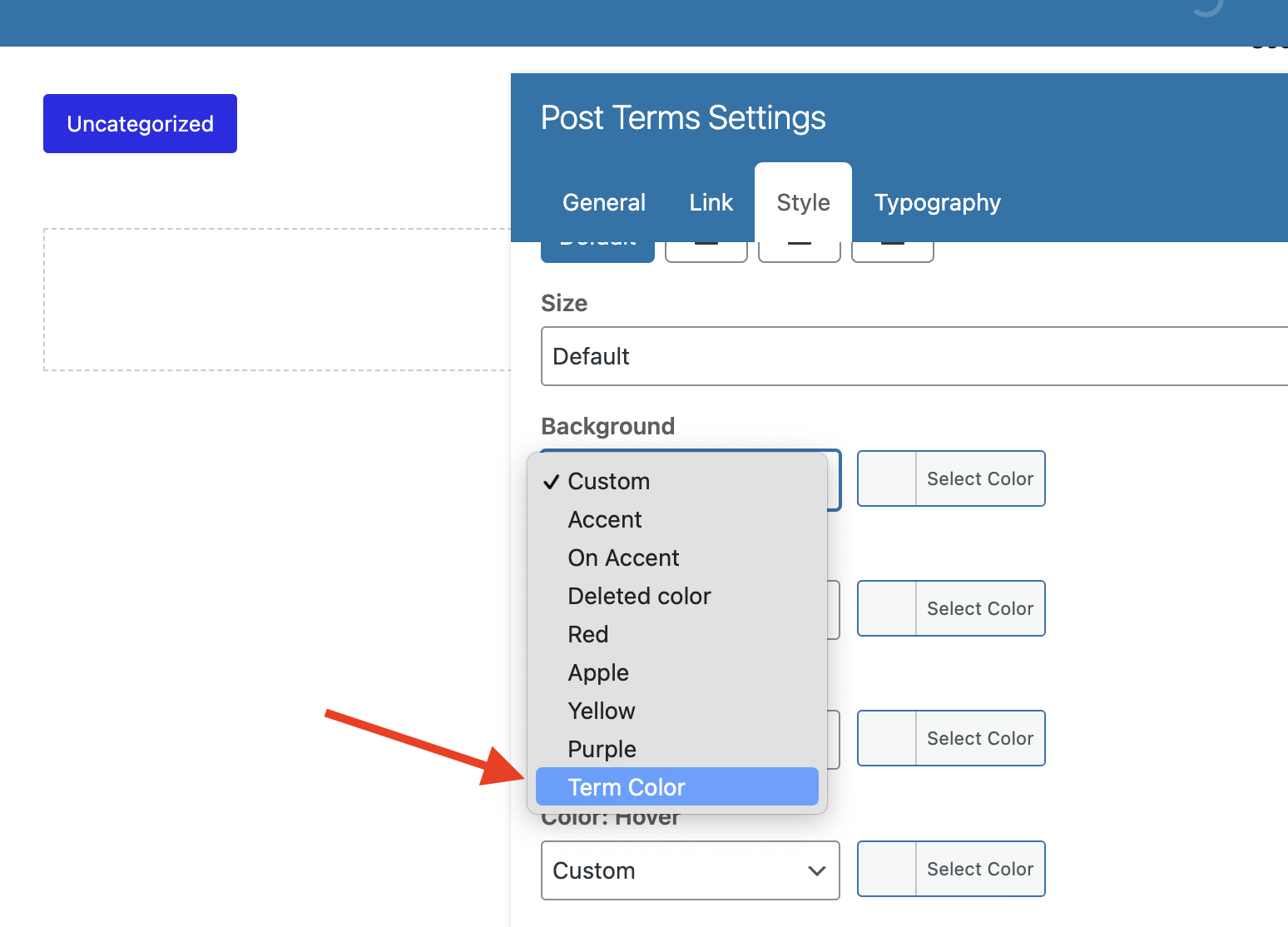
There are various ways of making use of the category colors, but the primary is going to be via the “Post Terms” element when creating dynamic templates or custom cards.

Utility Classes
You can also use the theme’s utility classes to apply colors and background to elements:
- has-term-{CATEGORY_ID}-background-color
- has-term-{CATEGORY_ID}-color
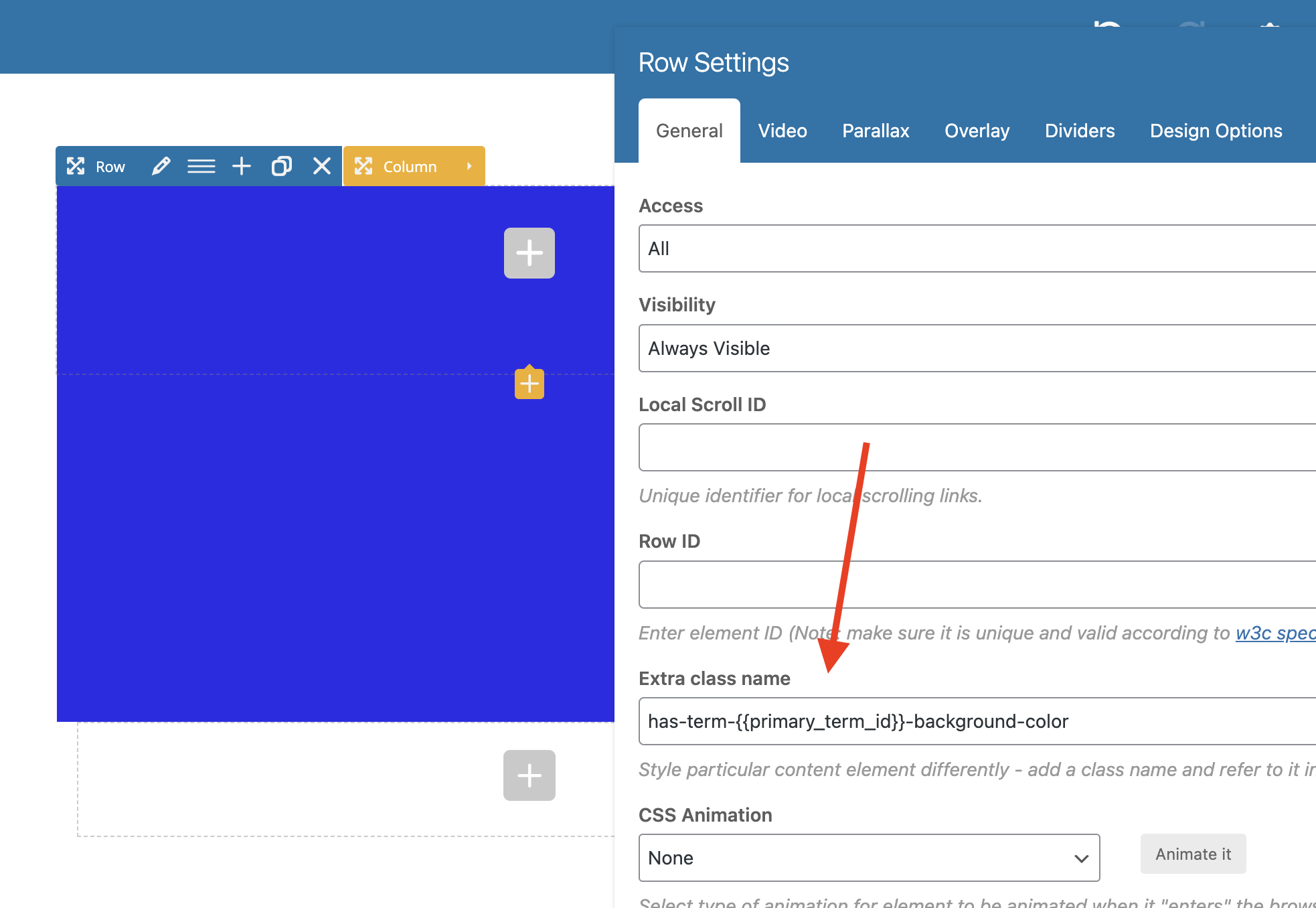
Set The Background of a Row to the Primary Term Color
Using the utility classes above you can do some cool things such as set the background of a row to the primary post term color by using dynamic variables.

Enable the Category Colors for Custom Taxonomies?
By default the Category colors functionality is only for standard categories, but you can enable it for custom taxonomies using a little code. Have a look at the sample snippet here.