This theme will allow you to easily create a local scrolling menu by simply assigning a specific classname to your menu items to create a smooth animation as well as position your fixed header perfectly during the local scroll.
Create Rows With Custom Local Scroll ID’s Using The Visual Composer
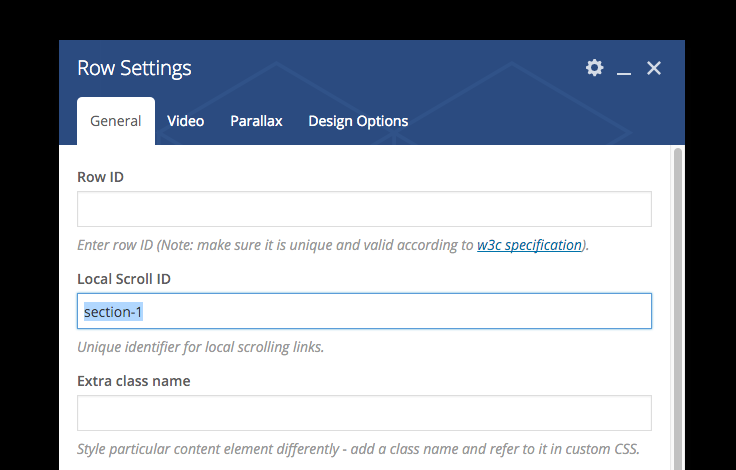
On the page that you want to add local scroll to, add a row and click the pencil icon on the top right of the row to edit it. Then in the Local Scroll ID field add a unique ID for this section. This unique id should not have any spaces but you can use numbers, under-scores and dashes.
Important: Do NOT add the # symbol to your ID, it isn’t necessary, just give it a unique name. Do not use spaces, only use dashes and underscores.
Create or Update An Existing WordPress Menu
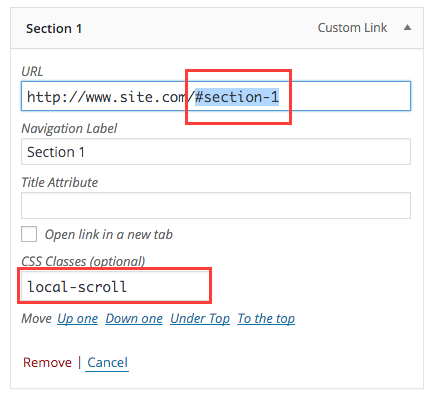
Create a new menu or update an existing menu (Appearance > Menus) and add custom links for each menu item. Add the link link with the class “local-scroll” and with a URL that is # symbol followed by the div ID you are linking to (this is the name given in the “Local Scroll Id” field in your Visual Composer Row).
You can enter the url as simply “#section-one” or with the full URL “http://www.site.com/#section-1” if you want the menu item to be clickable from other pages of the site.
Adding The Local Scroll Menu To Your Site
You have 2 main options for adding the menu to your site via the built-in theme functions which are mentioned below:
1. Adding A Local Scroll Menu Site-Wide To The Site Header
The first option is to display your menu inside the main theme’s header which can be done by simply assigning the menu to the “Main” menu location as mentioned in the docs here. And of course, make sure that your header is enabled on the site otherwise you won’t be able to see it.
2. Adding A Local Scroll Menu Inside A Page
If you are looking to create a local scroll menu outside the scope of a defined menu region such as the Top Bar or Header menu you can use the Total “Navigation Bar” module to insert any custom WordPress menu on a page.
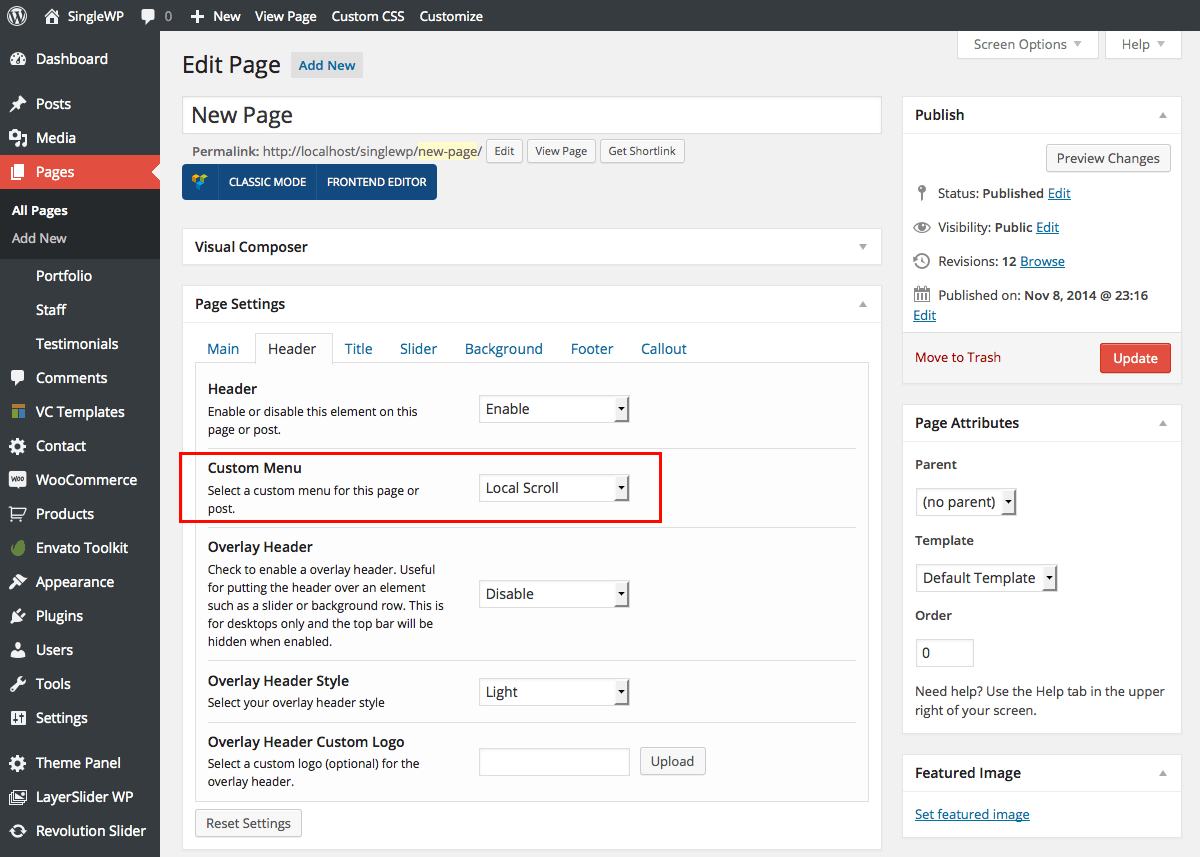
Custom Local Scroll Header Menu For Just One Page?
If you want a page with a local menu that you created only for that specific page and keep your normal header menu on all of your other pages you can do so by selecting it under the page settings. This can be useful for landing pages that are not a “part” of the “standard” site.