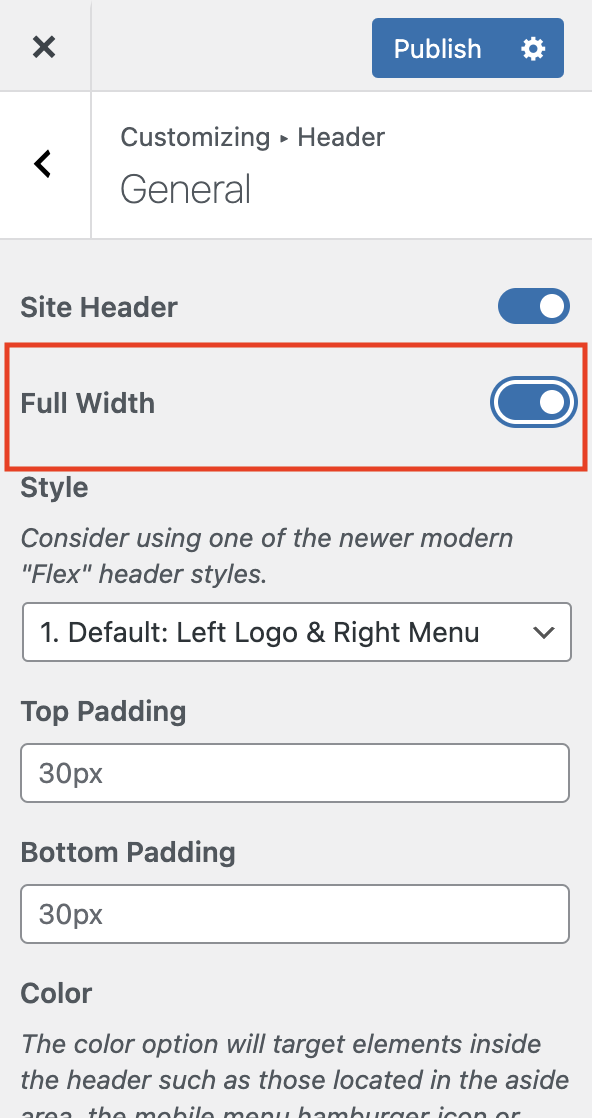
By default the Total theme centers all your content based on your site widths settings or default values. If you want you can make your entire site 100% wide by tweaking these settings, however, you can also have centered content with a full-width header if wanted via the option available at Appearance > Customize > Header > General. Simply check the “Full-Width” box and it will extend your header to the full-screen size.

Note: When using the Full Width header option there will still be a padding added to the left/right of the header to prevent it from touching the edge of the screen. If you wish to remove that you can with the following CSS: #site-header.header-full-width { padding-left: 0; padding-right: 0; }