The Visual Composer page builder included with the Total theme does include a Video Player module which you can use to insert videos. However, because it uses the WordPress oEmbed functionality it will strip out any parameters added to the URL and the only way to add parameters is using a filter (see example snippet).
That said, you can always insert your full embed code with the Visual Composer using the Raw HTML module which allows you to fully customize the output. See steps below:
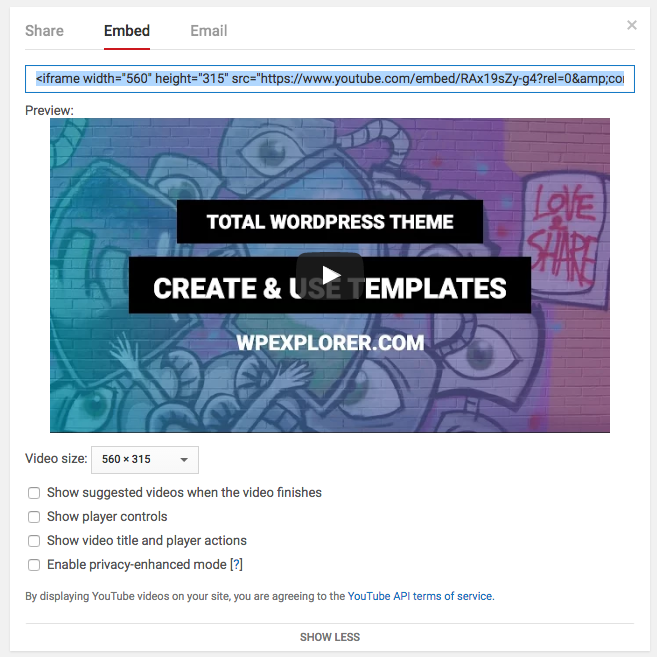
Step 1: Customize your Video Embed
Head over to the website hosting your video to create your embed code.
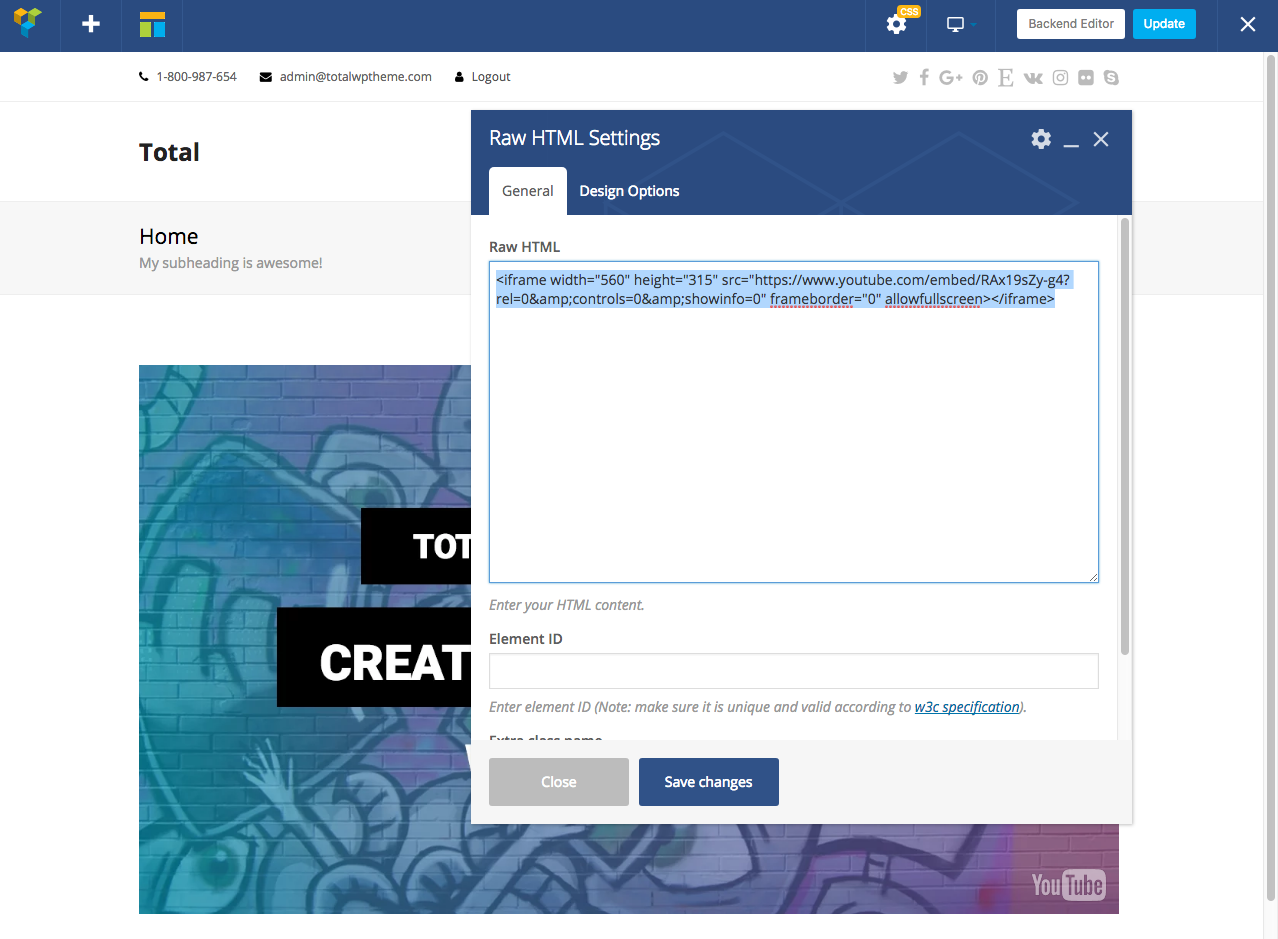
Step 2: Add Video to your Site
Now you want to edit the page you want to insert your video using the Visual Composer and add a new “Raw HTML” module where you will insert your embed code, then click save.
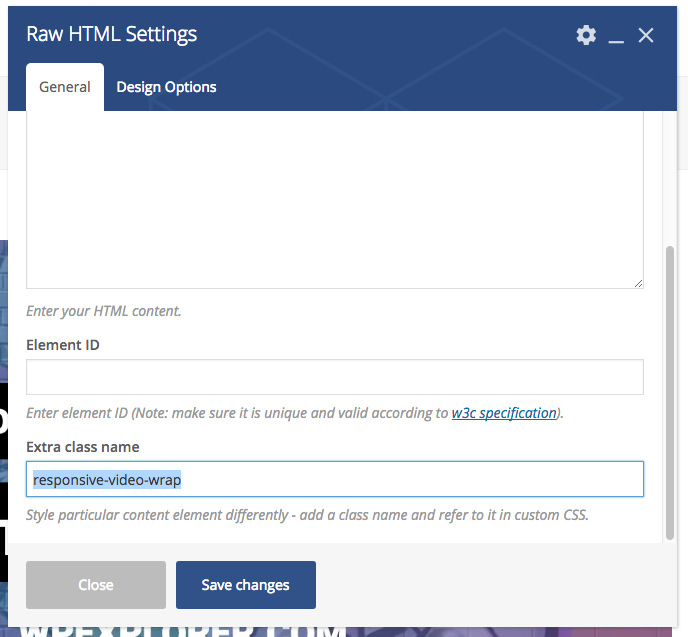
Step 3: Make Embed Responsive
By default the video won’t be responsive since the Total theme doesn’t add CSS for all embeds on the site as it can conflict with plugins or other embedded code. But it’s very easy to make your video responsive, simply add the “responsive-video-wrap” class to the Raw HTML module that has your video and it will become fluid.