Once you have added your portfolio items you can easily display them on any page via the Portfolio Grid or Post Types Grid page builder module. Both modules support a “filter” function which will display categories at the top of the grid that the user can click on the front-end to sort the items.
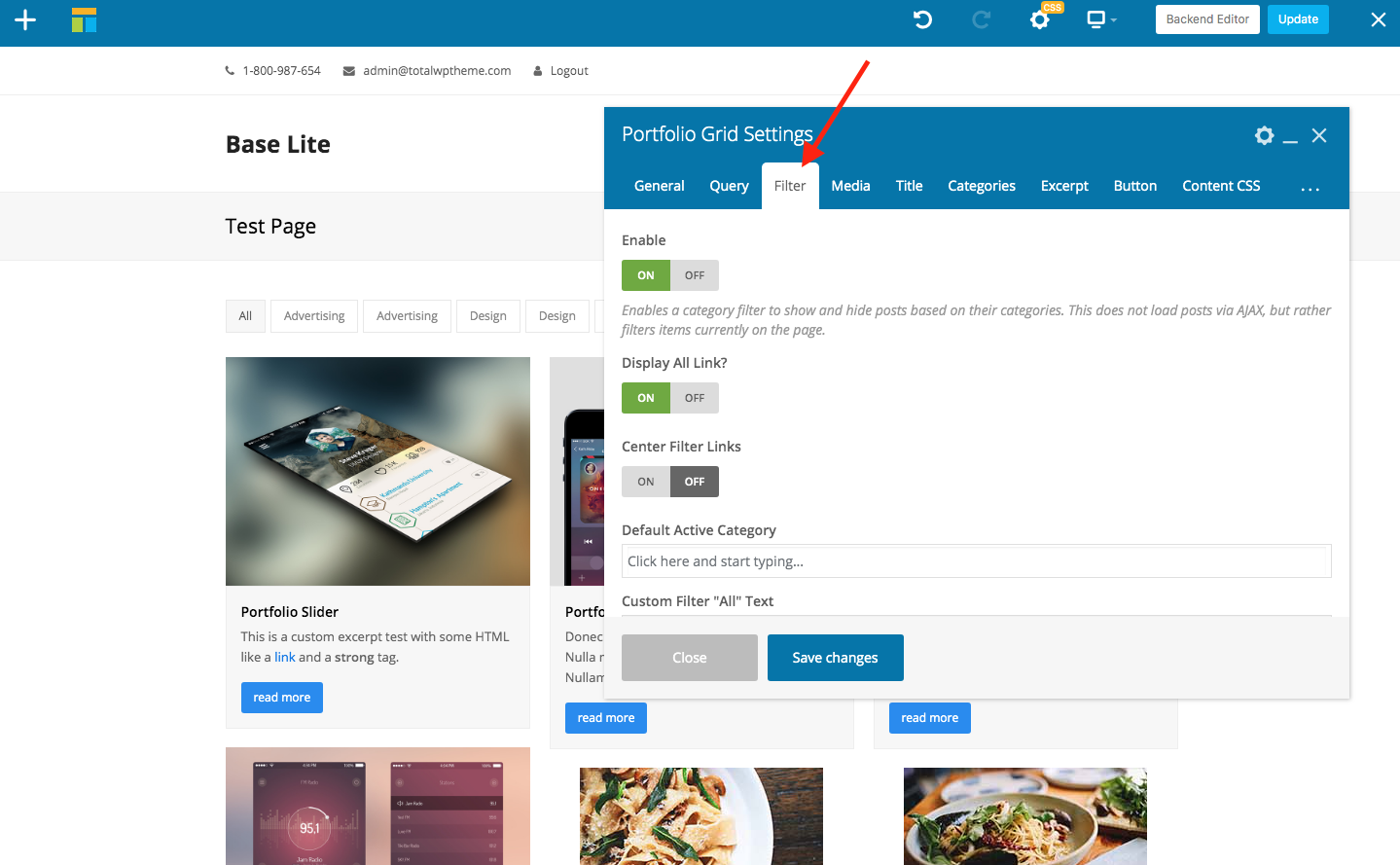
Portfolio Grid Filter
Simply insert the module and under the Filter tab you can enable the categories filter:

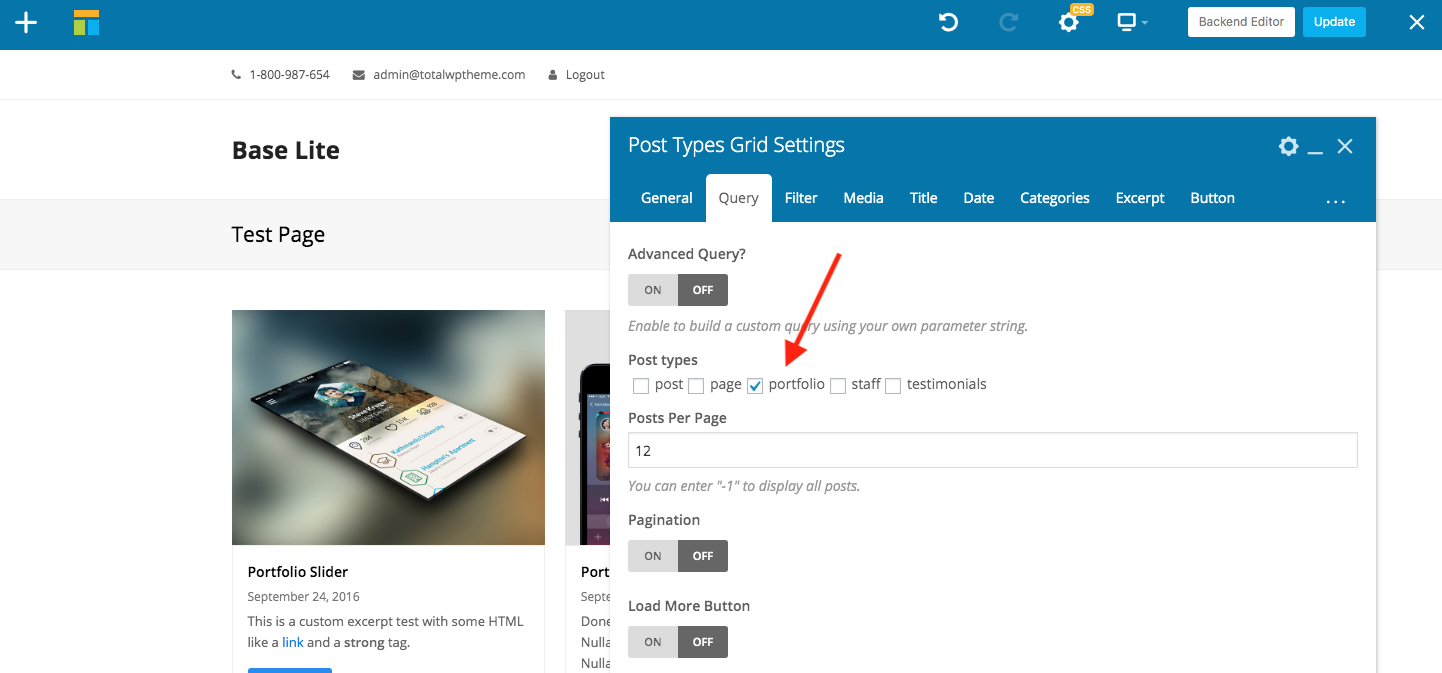
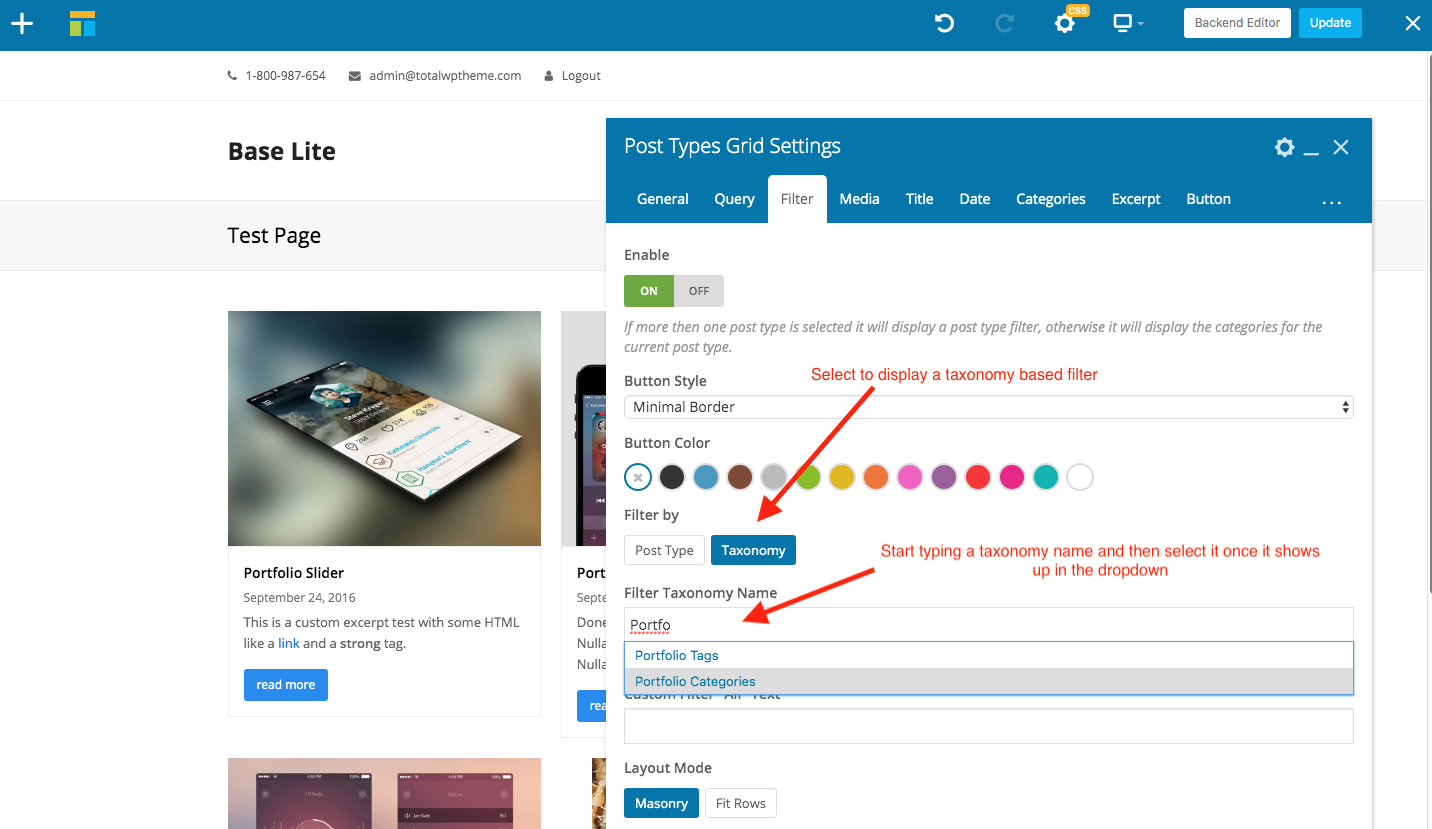
Post Types Grid Filter
The Post Types Grid module is a more advanced module that allows you to display any post type with a filter of any taxonomy. To use it for the Portfolio you will need to first set the post type under the “Query” tab to “portfolio” and then under the “Filter” tab select to “Filter by” taxonomy and last select the “Portfolio Category” (or “Portfolio Tags”) for the custom taxonomy under the Filter tab.


Custom Filter Links via Navigation Bar Module
Additionally if you want to choose the exact categories to display in your navigation bar and have more control over the design you can use the Navigation Bar module to create your custom filter for the Post Types Grid module. Please see the video below: