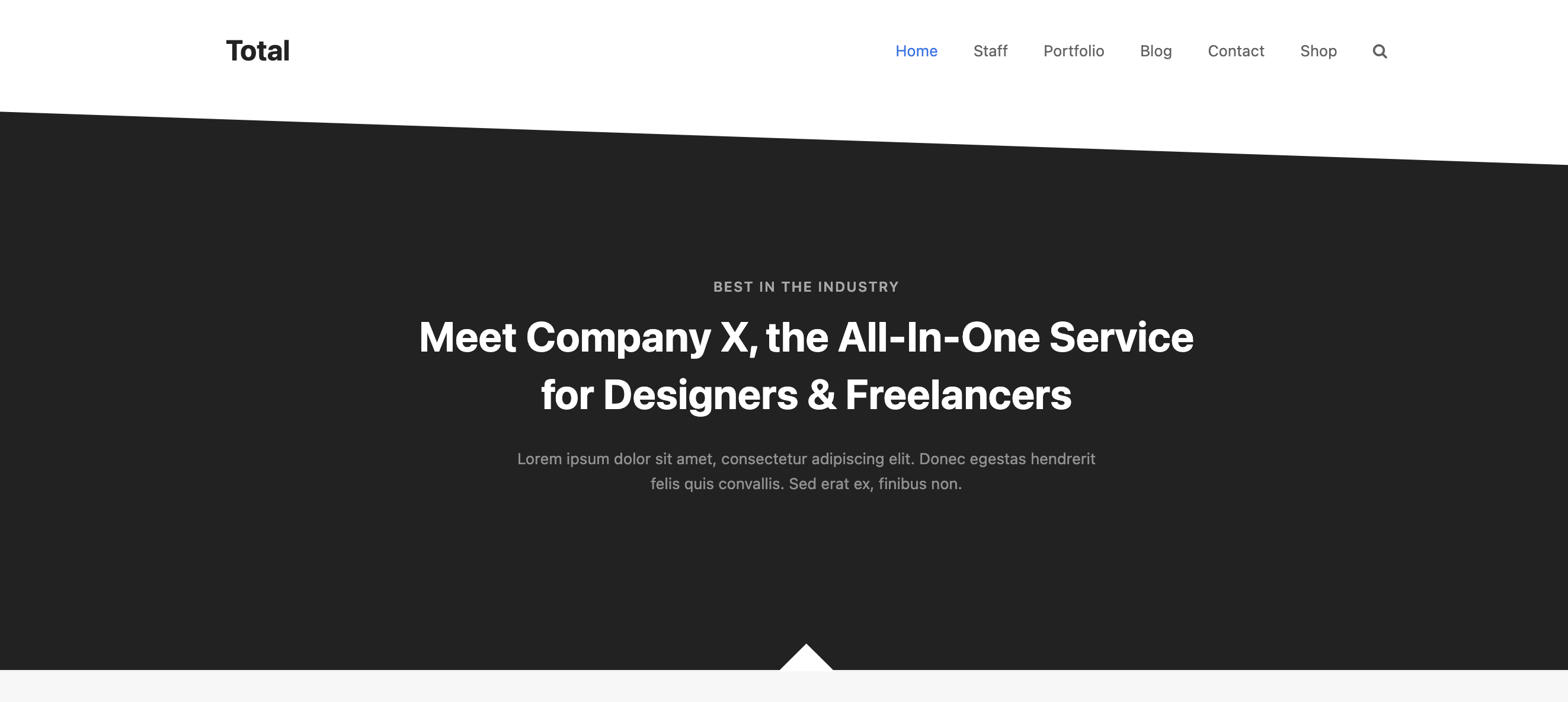
The Total theme includes a custom function for adding shape dividers when building pages with the WPBakery page builder (if you are using Elementor you can refer to the Elementor page here). Shape dividers basically allows you to create separations between sections/rows using cool SVG’s. Below is an example of a row with a couple shape dividers.

In this example you can see the top of the row has a slight slant and the bottom has a little up arrow. You can choose form various options and customize the dividers a bit so you can change their size and color and for various options you could also invert or flip the shape.
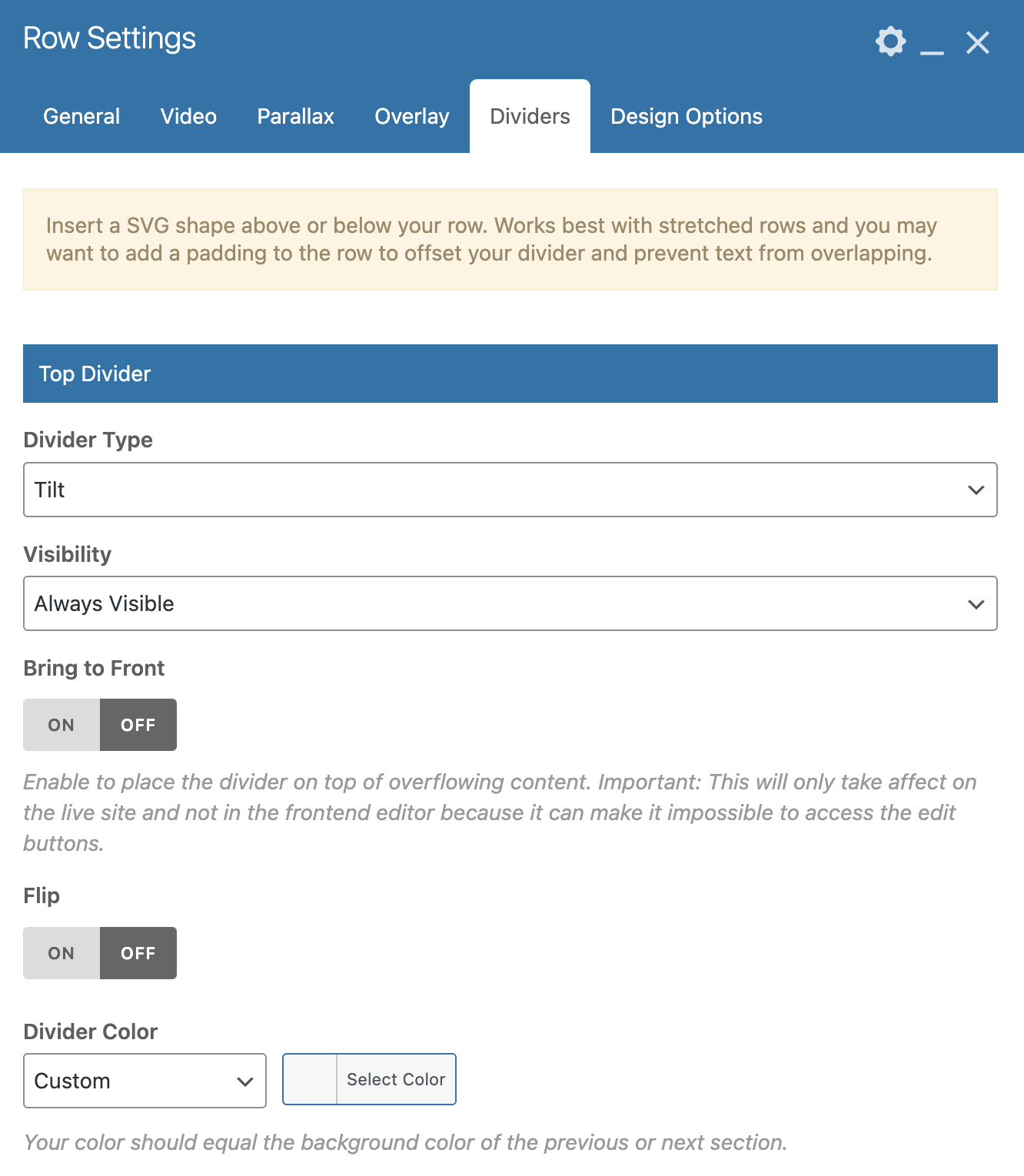
To get started simply edit a row and click on the “Dividers” tab and choose your top and or bottom shape divider then customize it to your liking. The tab should look like the following:

Adding Custom Shape Dividers?
It’s definitely possible to add custom shape dividers if you have your own SVG you want to use but it does require some custom code (for security reasons it’s best to not allow SVG uploads in WordPress). You can view the sample snippet here.