Edit: Masonry layouts should work now in the latest version of the theme, if you have issues please first try updating your theme.
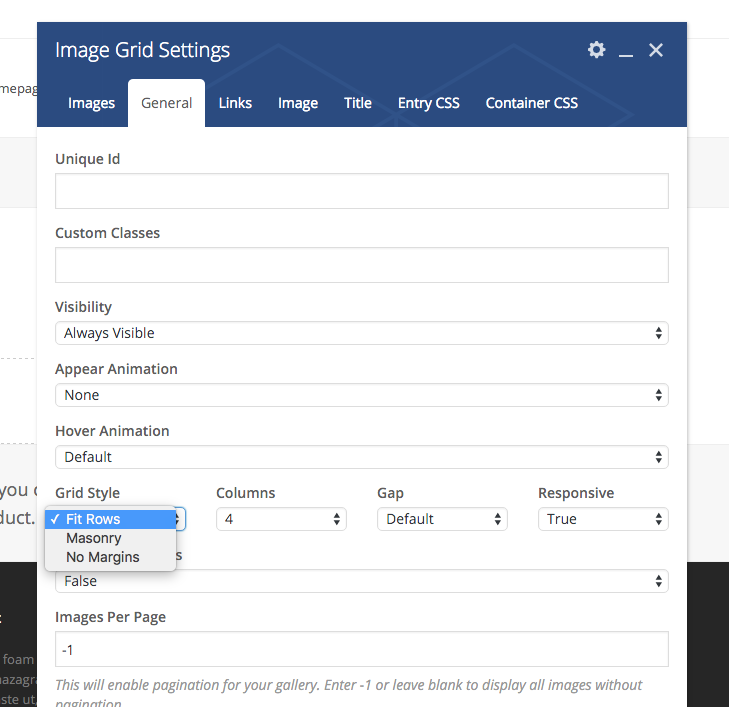
If your Visual Composer Image or Post Grid is broken inside tabs it’s most likely that you have it set to the Masonry style which will break because the masonry layout uses javascript to calculate the correct sizes and location for each image/entry. The problem is tabs are hidden by default so the javascript (and this is just how javascript works) can’t calculate the correct size for hidden images so they can’t be positioned properly. If you set your Post Grid or Image Grid to “Fit Rows” it should work fine, see example below: