The WooCommerce “Smart Coupons” add-on plugin is a fairly nice plugin but it has been coded in a way where various functions only work with “standard” WooCommerce setups as they rely on specific hooks for various checks which means there are a couple things you may want to update on your site to ensure everything works as expected.
Change the Default Product Entry Add to Cart Button
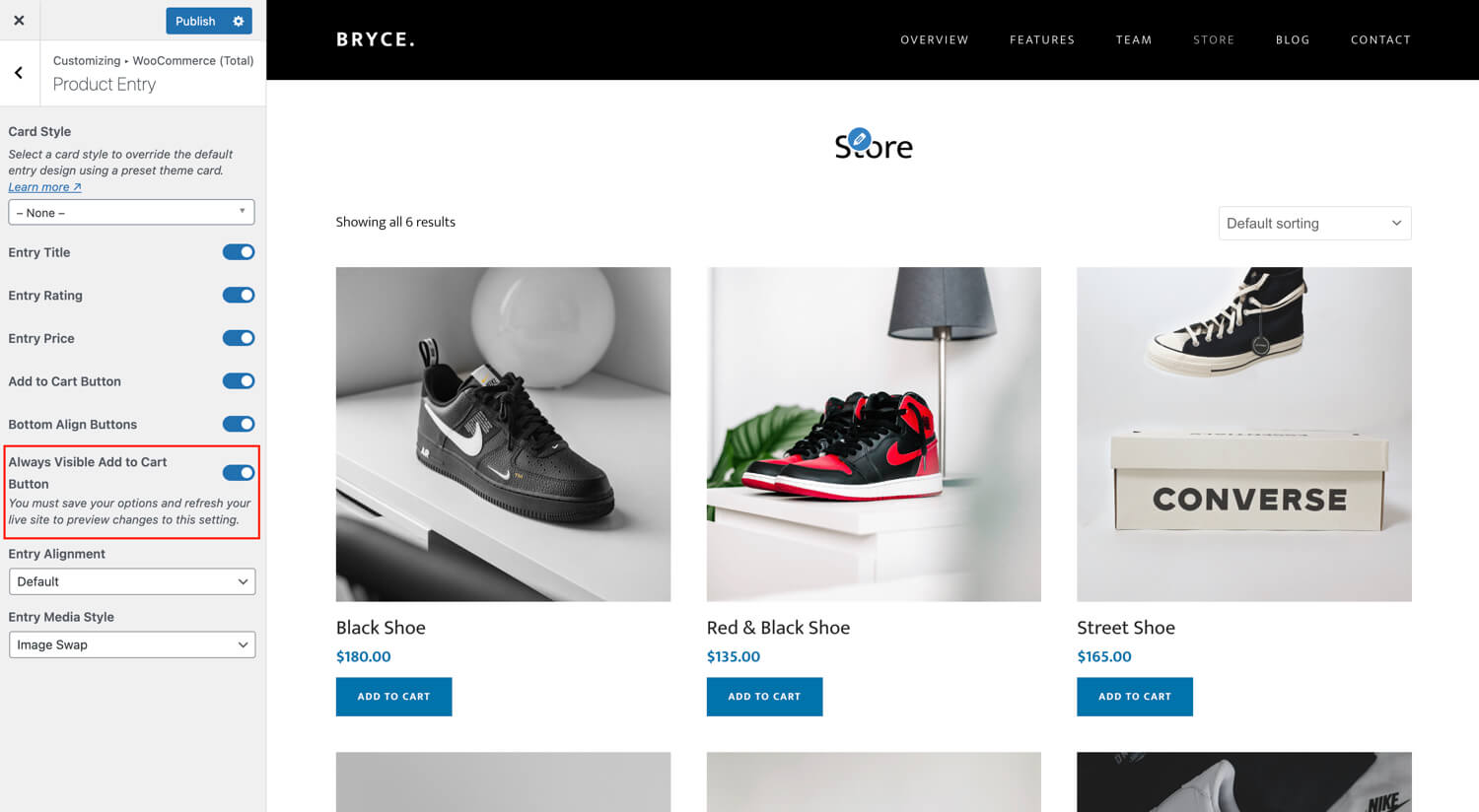
By default the Total theme outputs the WooCommerce add to cart button outside of the entry “summary” hook so it can display as a hover over the image. However, because of certain checks in the plugin this could cause some issues with coupon products displaying an “add to cart” button when it should instead display a “select options” link.
So you may want to edit your product entry to display your add to cart buttons below the price instead of on hover which you can do via the Customizer like such:

Change the Default Checkout Page Layout
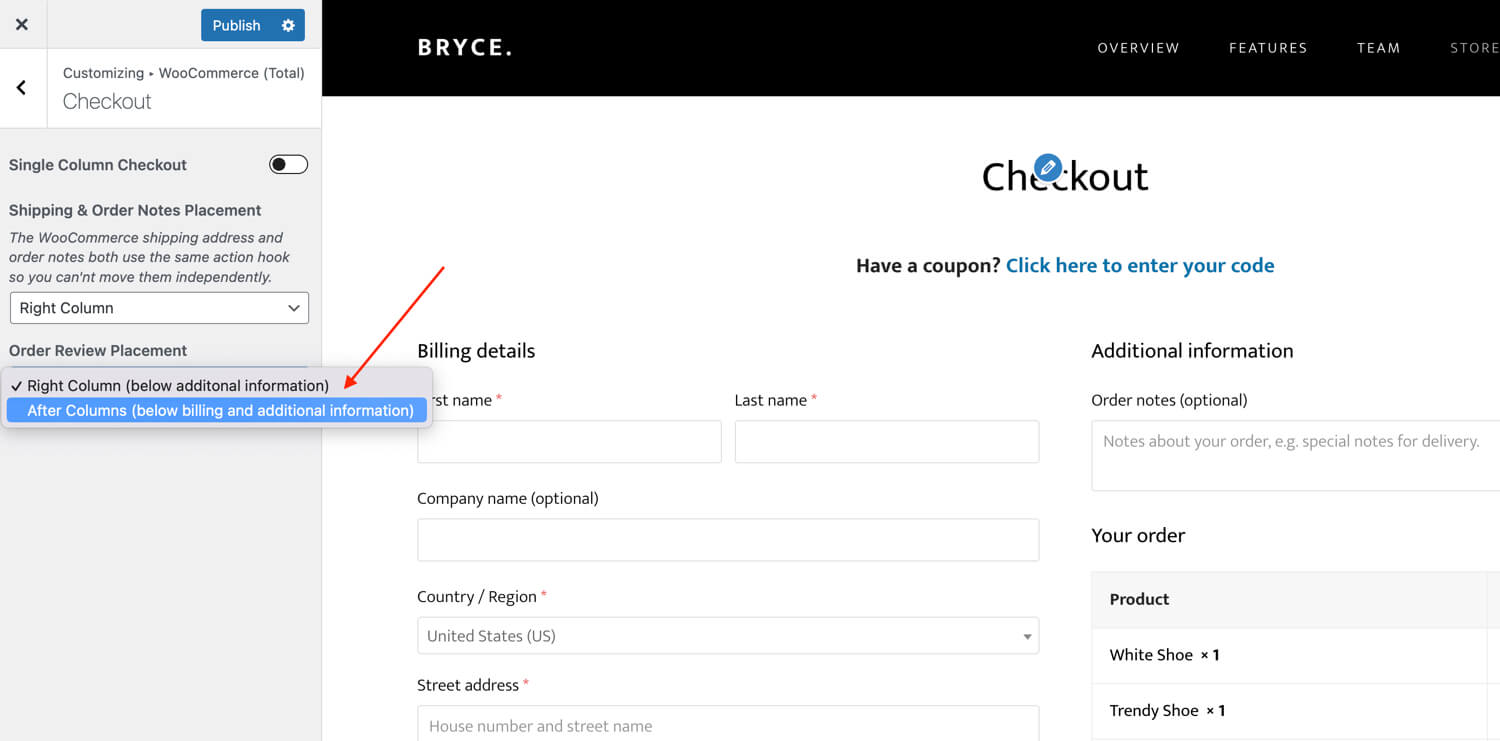
By default the Total theme modifies the WooCommerce checkout page slightly because in the default WooCommerce layout you have 2 columns and the right column only has the purchase notes and a bunch of white space. So in Total we’ve moved the order details to the right column to prevent all the extra space.
Unfortunately because of how the Smart Coupons is coded (at the time of writing this article) this change in layout can cause issues with their coupons to not work correctly on check out.
To fix you can got o the Customizer and change the layout to use the default WooCommerce layout which is to set the “Order Review Placement” to be “After Columns” like this: