Horizontal scrolling areas have become quite popular because they allow you to display more content without increasing the vertical height of your page but without loading external slider/carousel libraries that can also slow down your site.
In the Total theme you can easily create a horizontal image gallery with a scroll bar using the Post Cards element (via WPBakery or Elementor – this guide uses screenshots from WPBakery) .
How to Display a Horizontal Image Gallery & Scrollbar using the Post Cards Element
The Post Cards element is the primary element in the Total theme for displaying posts or images as it allows you to choose from various preset card (entry) styles or even create your own and it includes various settings to customize the display of your entries.
Select Your Card Style
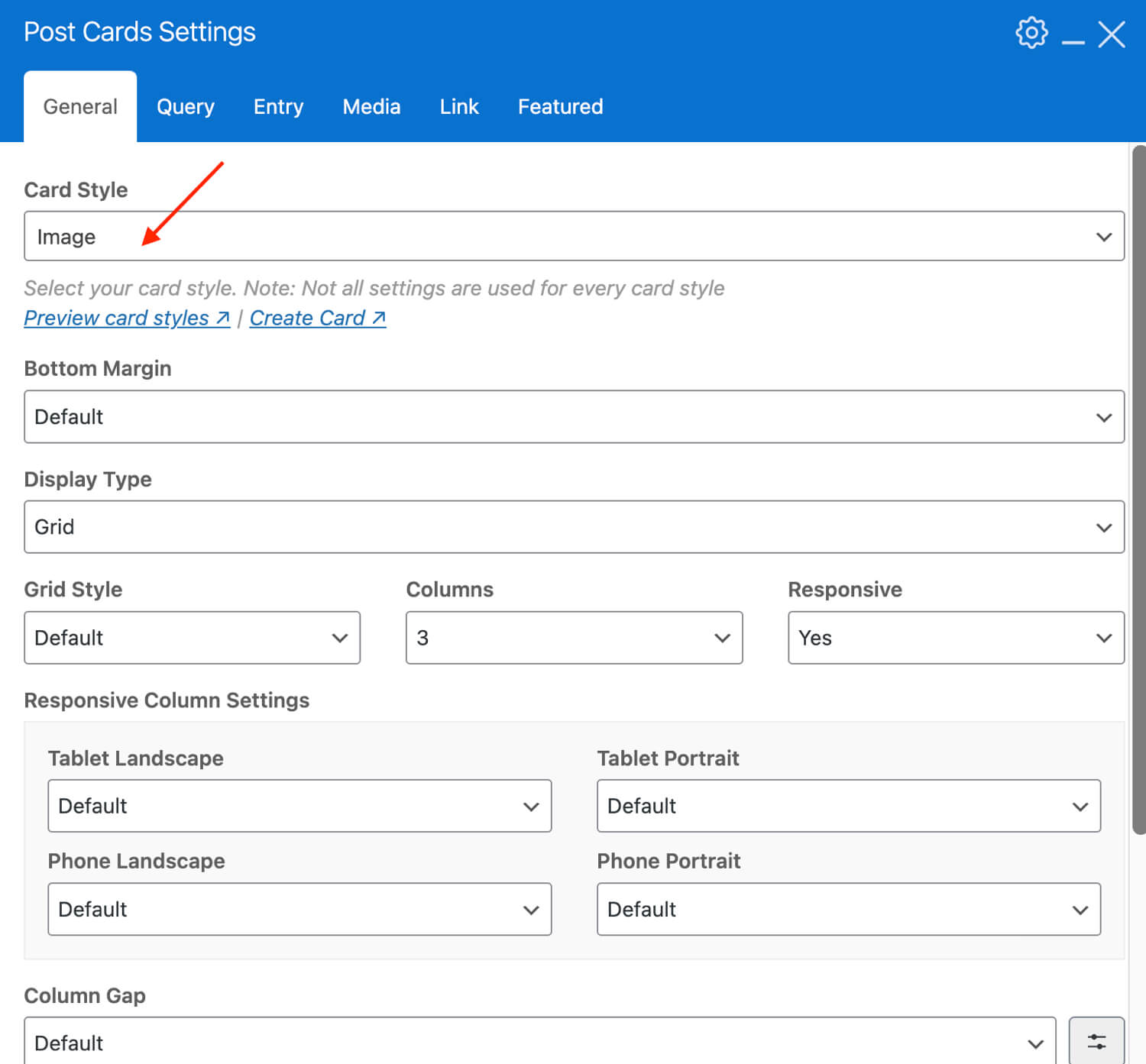
First thing you’ll want to do when using the Post Cards element is to select your Card style. If you are simply going to display images then you’ll want to select the “Image” card style like such:

Select the “Horizontal Scroll” Display Type
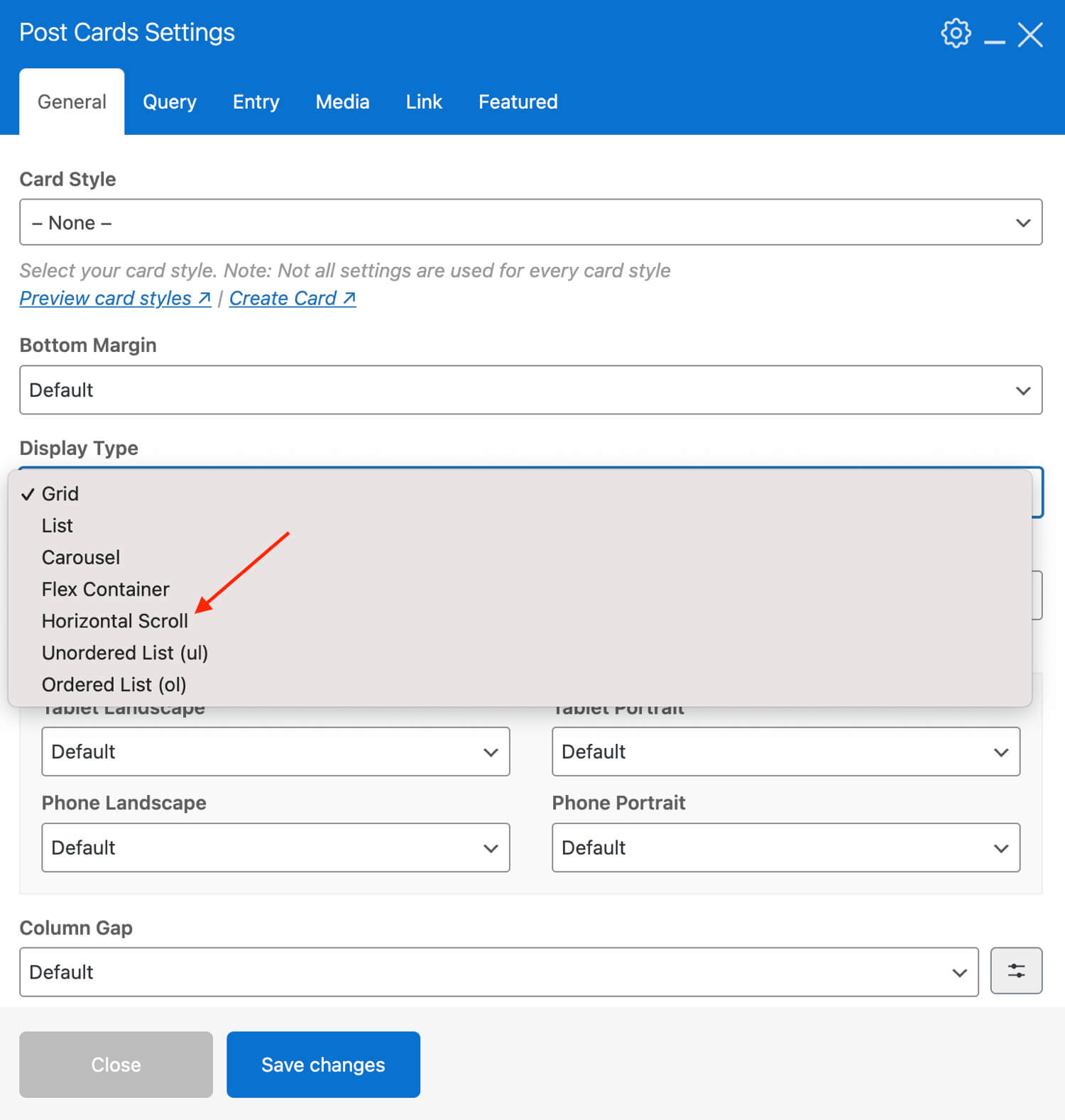
After you select your card style you’ll want to change the “Display Type” setting to “Horizontal Scroll”. This display type places your entries in a flex container with a hidden horizontal overflow to create a scrollbar.

Add Your Gallery Images
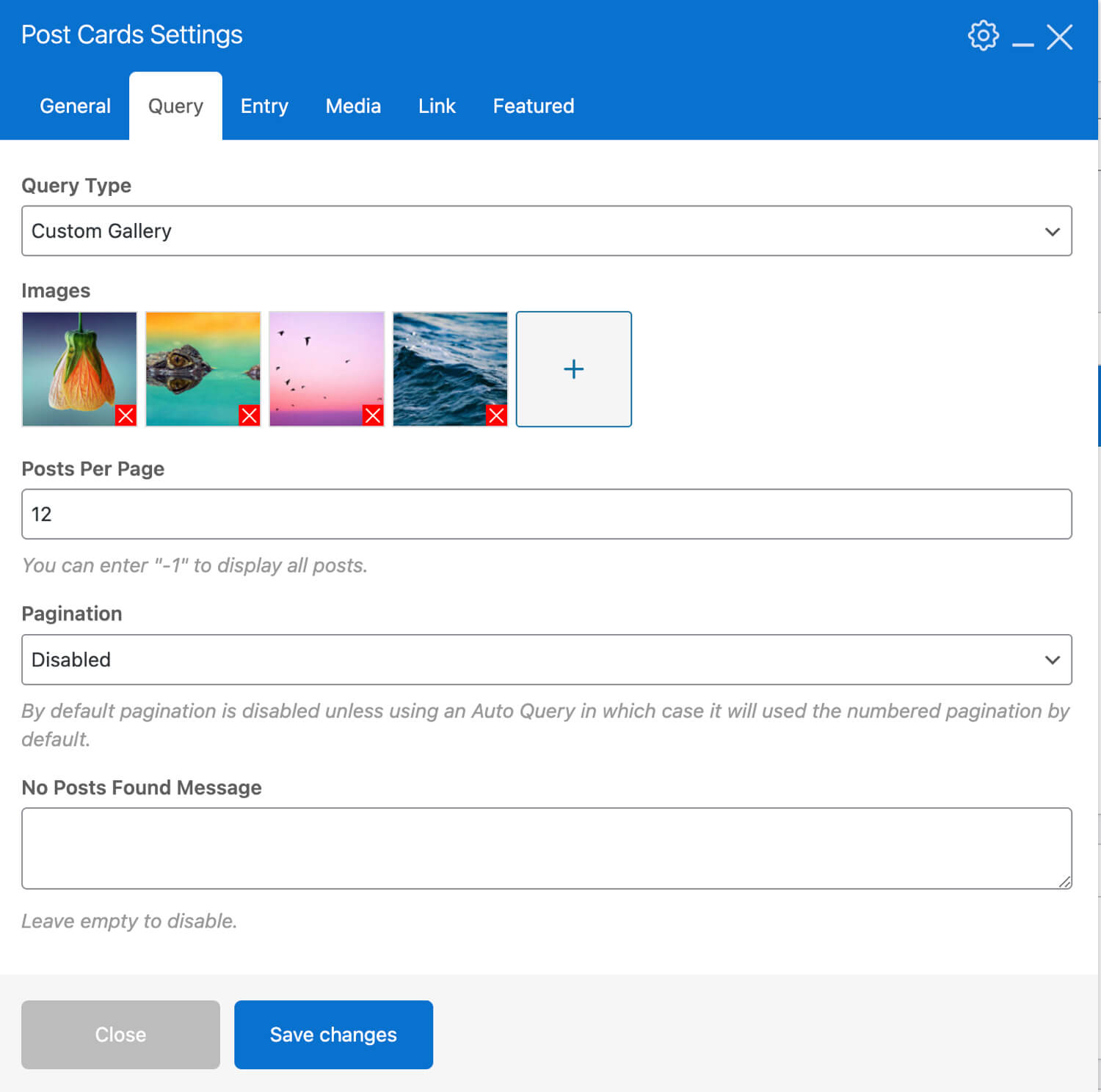
Next you’ll want to add your images which you will do via the “Query Tab“. In the Query tab under “Query Type” you can choose any option, for this guide we’ll specifically use the “Custom Gallery” query type which allows you to assign the specific images you want to show in the element itself.

Dynamic Templates: If you are working with a Dynamic Template you will want to use a different query as your images will be assigned via your individual posts. So you may want to use the Post Gallery option instead.
Optional: Add a Custom Image Height
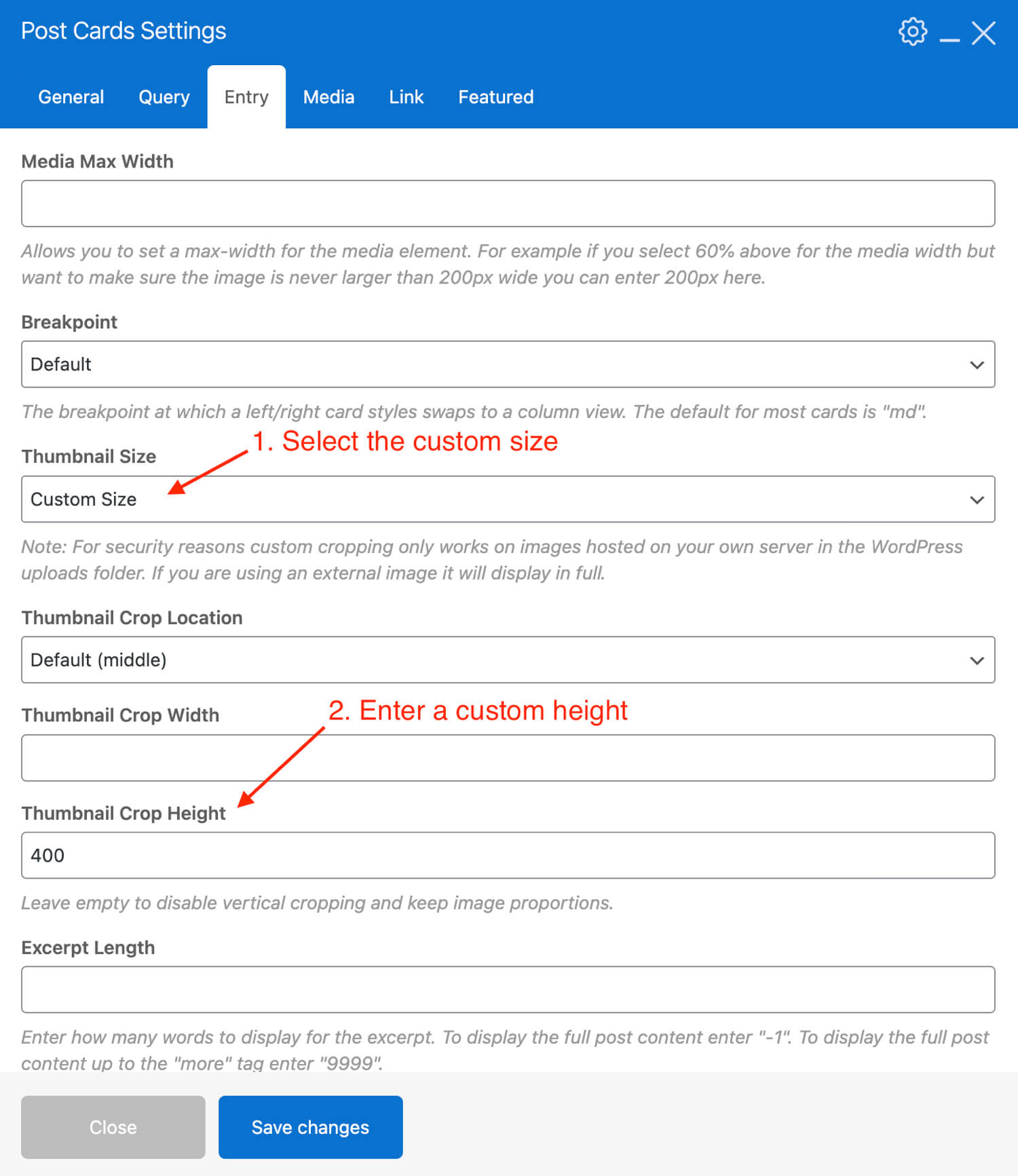
If you’ve uploaded images that are all different heights it’s not going to look very good having them display horizontally. If this is the case, you can go to the “Entry” tab change the “Thumbnail Size” to “Custom Size” and then you can enter a custom value under “Thumbnail Crop Height”.

This way the theme will automatically crop your images to the desired height so that all your images will be the same height (leave the width empty for soft cropping) and your horizontal gallery will look best.
Sample Horizontal Gallery:
Below is an example horizontal image gallery with a scrollbar using the Total Post Cards element. You can use your mouse to scroll left/right to view the various images.




