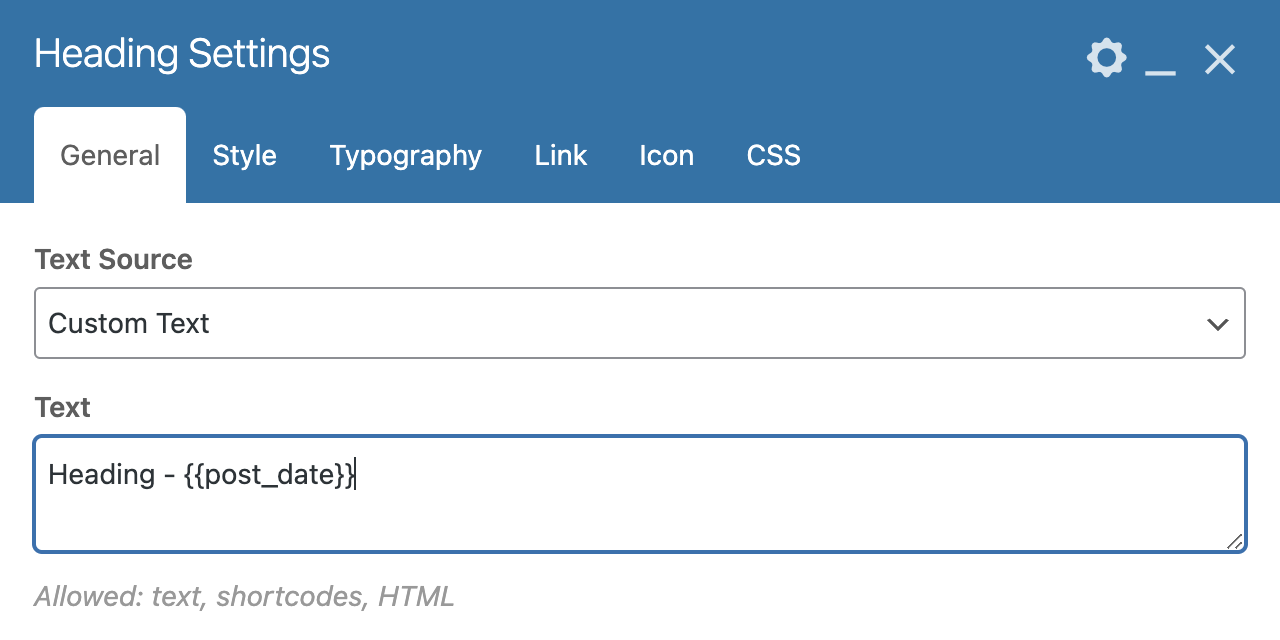
Total 5.6.1 introduced new “Dynamic Variables” which can be used when adding text within elements or in certain theme settings (such as custom page titles) to display non-static text. For example lets say you are creating a dynamic template and you want to display the page title with the date in the format “Page Title – Published Date” the dynamic variables will allow you to do this via the Heading element like such:

Available Dynamic Variables
Belo is a table showing the variables currently available in the theme and what they can be used to display.
| Variable name | Return value |
|---|---|
{{current_url}} | Current URL. |
{{post_id}} | Current post id. |
{{post_author}} | Current post author name. |
{{post_date}} | Current post publish date. |
{{post_modified}} | Current post last modified date. |
{{post_title}} | Current post title. |
{{post_slug}} | Current post slug. |
{{post_rating}} | Current post rating. |
{{post_content}} | Current post content (formatted/parsed). |
{{post_excerpt}} | Current post excerpt – returns the value of get_the_excerpt() |
{{permalink}} | Current post url. |
{{title}} | Current title (post or archives). |
{{taxonomy}} | Current taxonomy name. |
{{term_name}} | Current taxonomy term name. |
{{term_id}} | Current taxonomy term id. |
{{post_count}} | Number of posts in current archive. |
{{category}} | Current post primary category. |
{{primary_term_id}} | Post primary term id. |
{{paged}} | Paged text for paginated pages. |
{{acf_KEY}} | ACF value where KEY is your acf field key or name. |
{{cf_KEY}} | Custom field value where KEY is your custom field key. |
{{card_running_count}} | Current running count number when used within custom cards. |
{{card_icon}} | Icon defined under the Card Settings meta box. |
How to Add Custom Variables?
Yes, it’s possible to add your own custom replacement variables using the “wpex_replacement_vars” filter.
Let’s say there is a specific string of text you need to use in many places on your site, by defining a custom variable you can make sure that this string can be modified globally.
View the example snippet here.