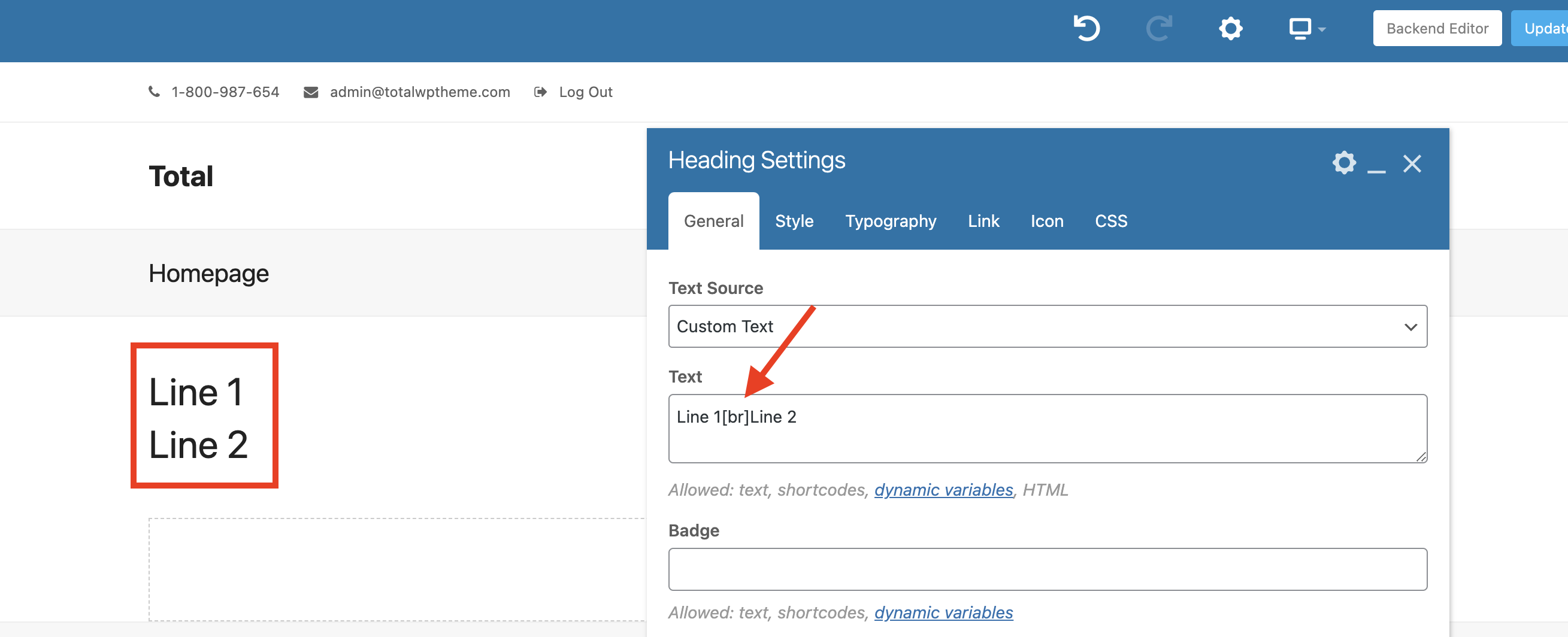
When working with the Heading element you may want to add text on different lines without inserting multiple heading elements. This can be done easily by using the theme’s [br] shortcode.

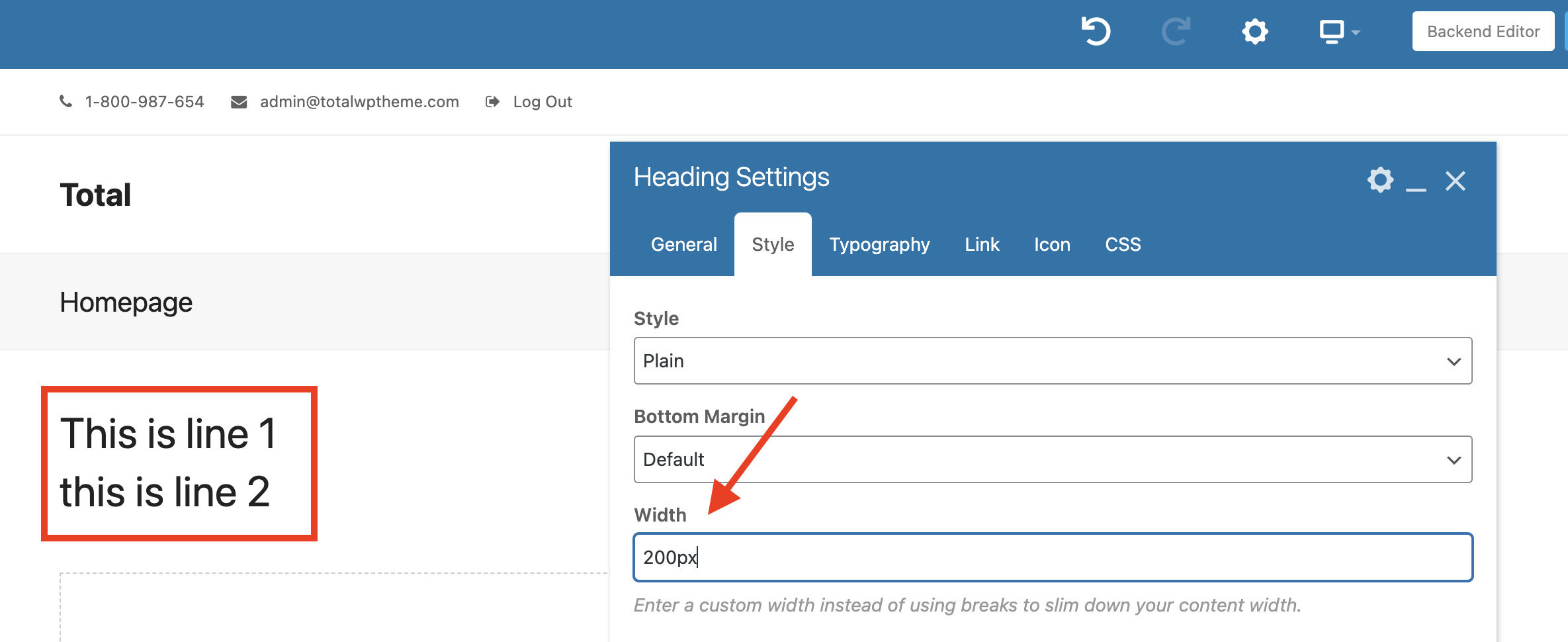
Multi-line heading using “Max-Width”
It is also possible to separate a heading into multiple lines by applying a width to your heading element (this can be done with other elements as well such as the text block). This method is better for situations where you want your heading to take up less horizontal spacing but you don’t necessarily want to have each line of text separate as it doesn’t usually look good on mobile.